コンテンツの追加
ここではサブページ作成のコンテンツを追加する方法を説明しています。
コンテンツの追加の方法
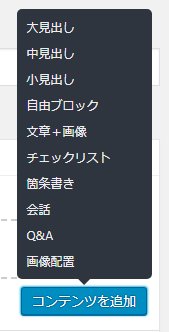
ページ作成画面に「コンテンツを追加」というボタンがありますので選択します。

追加したい項目をクリックするとコンテンツが追加され、編集可能となります。
各コンテンツの設定方法
大見出し

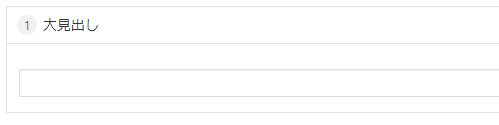
「大見出し」を選択すると入力欄が表示されますので、任意の見出しを入力してください。
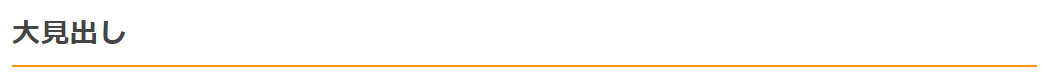
大見出しはh2で出力されます。
出力イメージ

中見出し

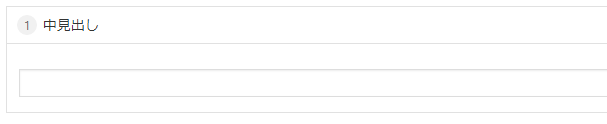
「中見出し」を選択すると入力欄が表示されますので、任意の見出しを入力してください。
大見出しはh3で出力されます。
出力イメージ

小見出し

「小見出し」を選択すると入力欄が表示されますので、任意の見出しを入力してください。
大見出しはh4で出力されます。
出力イメージ

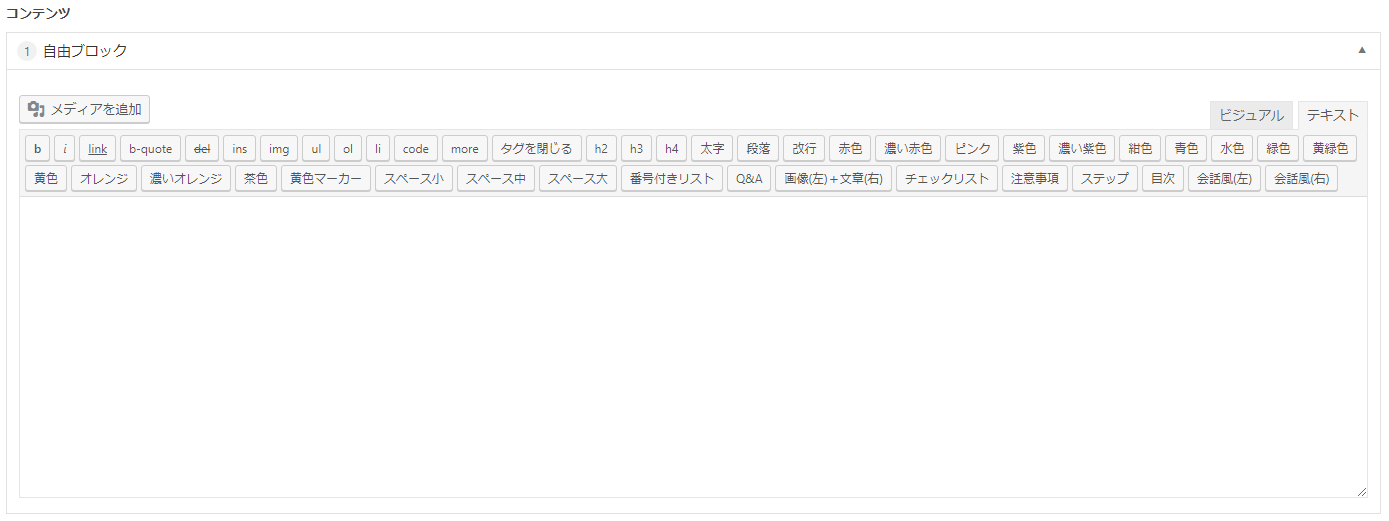
自由ブロック

「自由ブロック」を選択するとWordPressにデフォルトで入っている編集画面が表示され、幅広くコンテンツを作成することができる
基本的には文章を入力するのに使います。

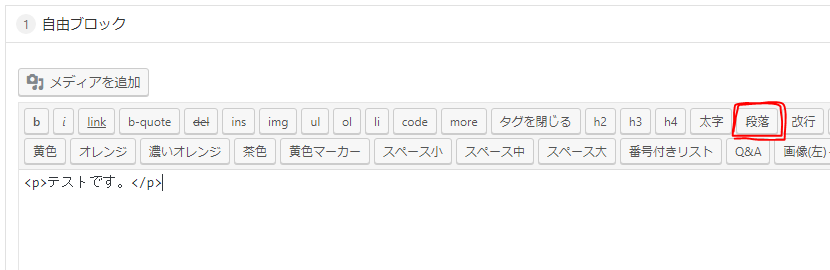
入力した文章をドラッグで選択して「段落」ボタンを押してください。
「p」タグで文章が囲まれます。
その他、HTMLコードを入力すれば様々なカスタマイズが可能です。※カスタマイズはHTML,CSSの専門的な知識が必要です。
出力イメージ

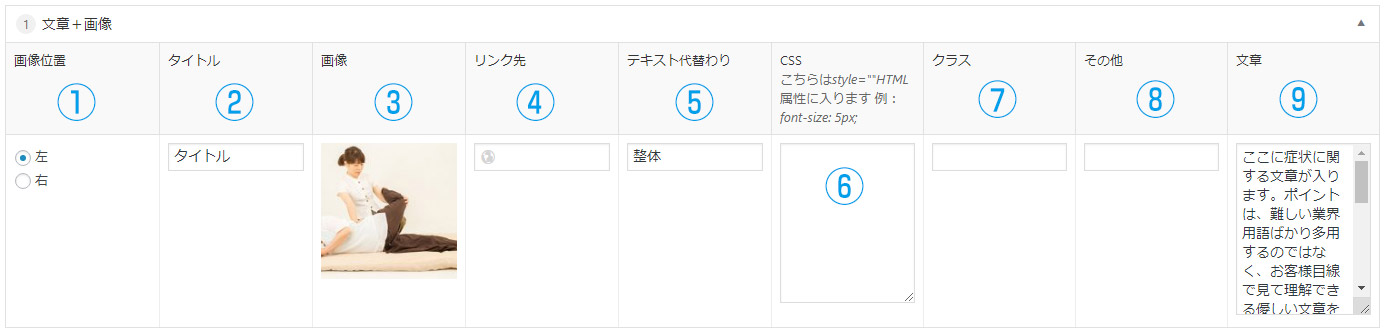
文章+画像
文章と画像を並べたコンテンツを追加できます。

- ①画像位置:画像を表示させる位置を選択します。
- ②タイトル:タイトルを入力できます。こちらの入力は任意です。
- ③画像:表示させたい画像を選択します
- ④リンク先:画像にリンクを付けたい場合、リンク先のURLを入力してください。
- ⑤テキスト代替わり:画像のaltを設定できます。こちらは必須です。
- ⑥CSS:画像にCSSを適用したい場合に入力します。
- ⑦クラス:画像にクラスを反映させたい場合に入力します。
- ⑧その他:オンクリック設定などの設定がしたい場合はここに記述してください。
- ⑨文章:画像と並べて表示させる文章を入力してください。
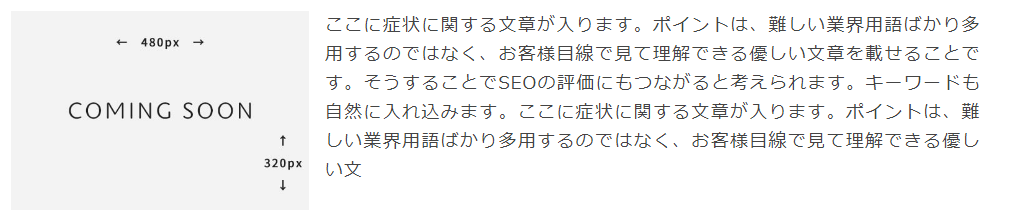
出力イメージ

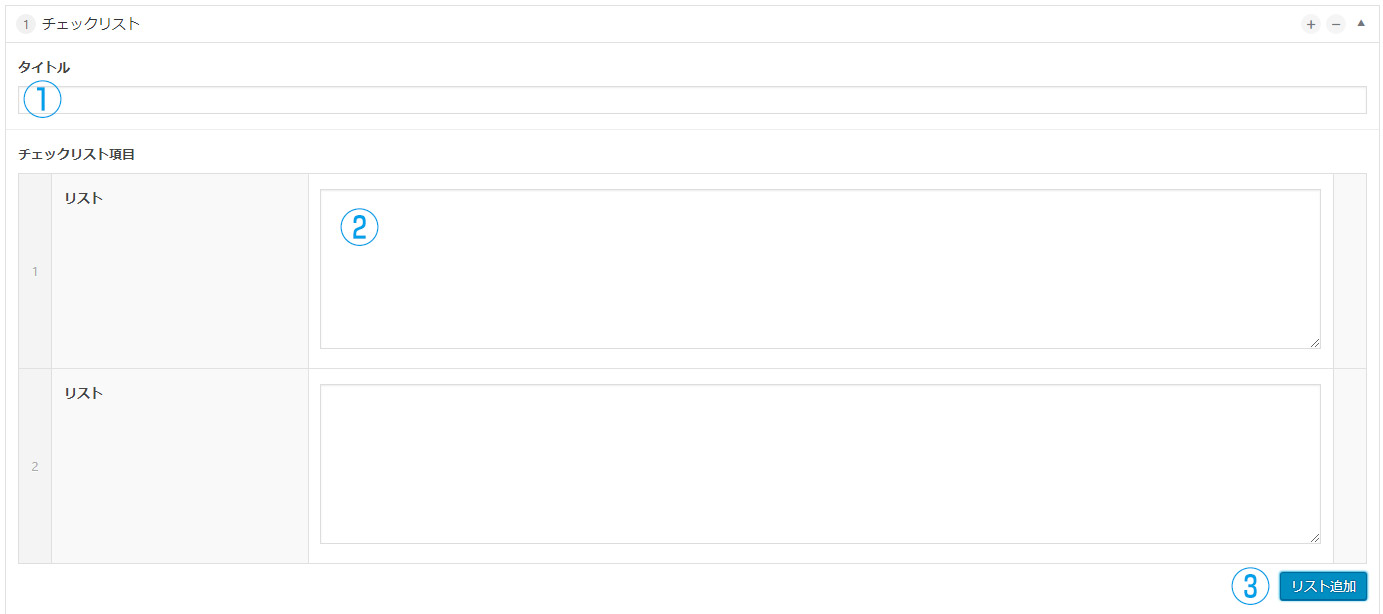
チェックリスト
チェックリストを表示させることができます。

- ①タイトル:タイトルを入力してください。
- ②リスト:任意の文章を入力してください。
- ③リストを追加:チェックリストを簡単に増やすことができます。
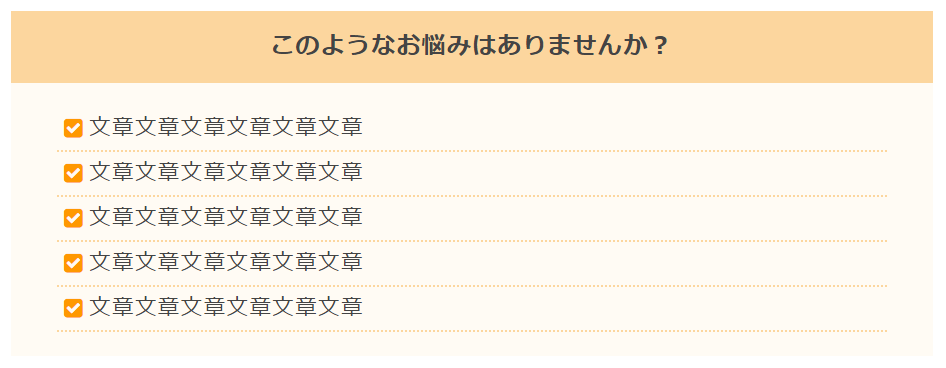
出力イメージ

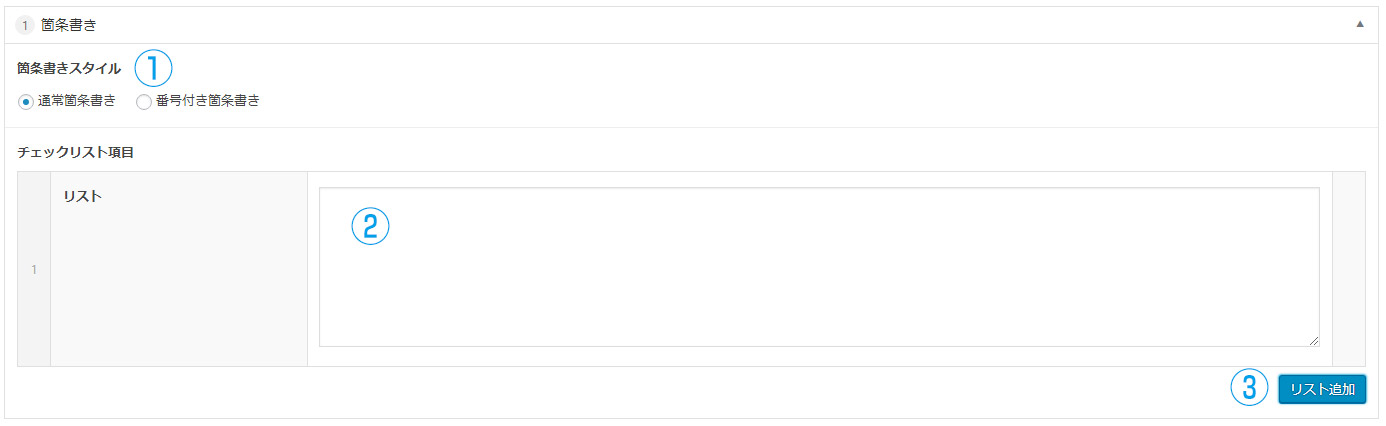
箇条書き
通常の箇条書きと番号付きの箇条書きを表示させることができます。

- ①箇条書きスタイル:「通常の箇条書き」「番号付き箇条書き」どちらかを選択してください。
- ②リスト:任意の文章を入力してください。
- ③リストを追加:チェックリストを簡単に増やすことができます。
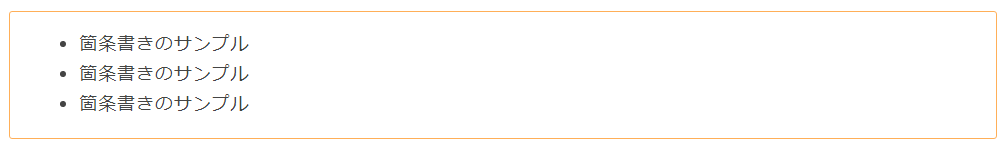
出力イメージ:通常の箇条書き

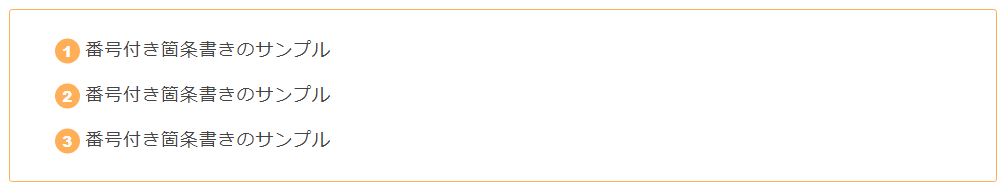
出力イメージ:番号付き箇条書き

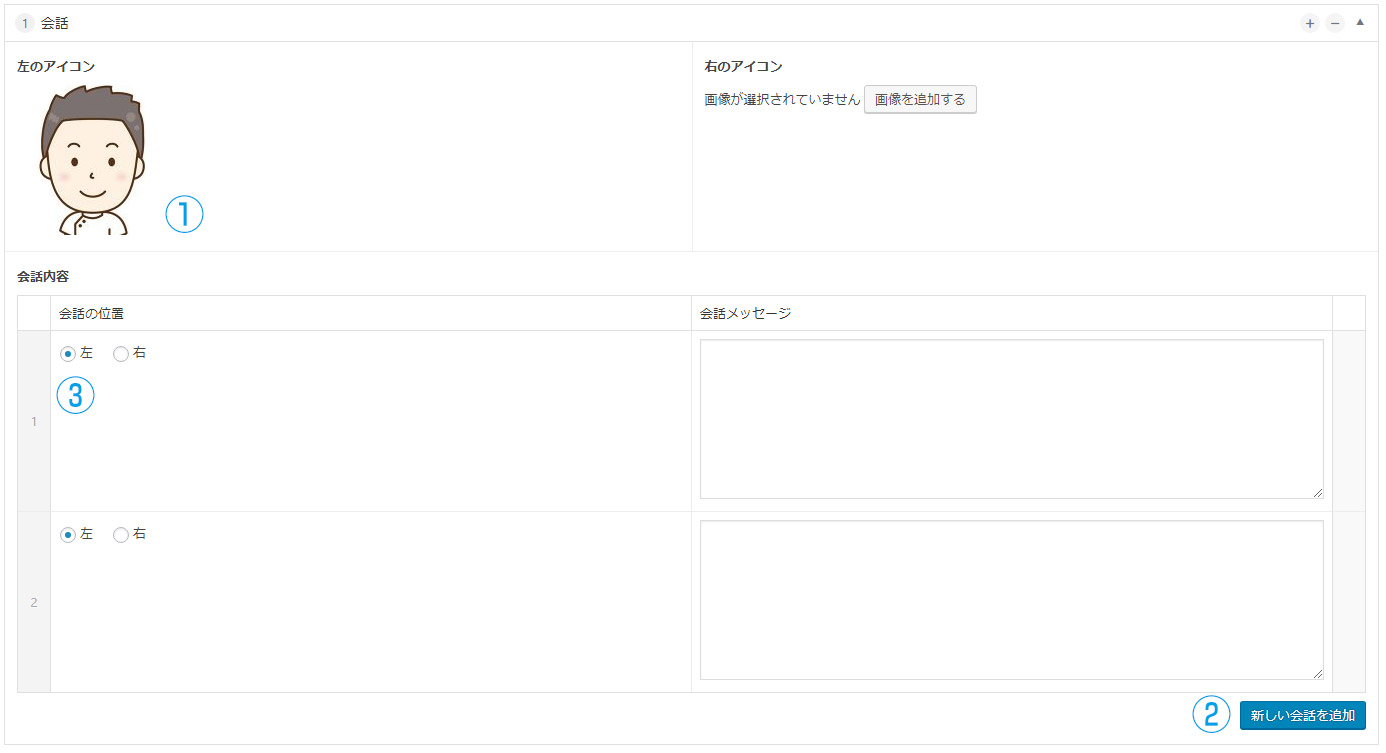
会話
チェット風に会話文を表示させることができます。

- ①アイコン:左右の登場人物のアイコンを設定してください。画像のサイズは300px × 300pxが望ましいです。
- ②新しい会話を追加:会話分を追加することができます。
- ③会話の位置、会話メッセージ:左右の登場人物の会話分を入力してください。
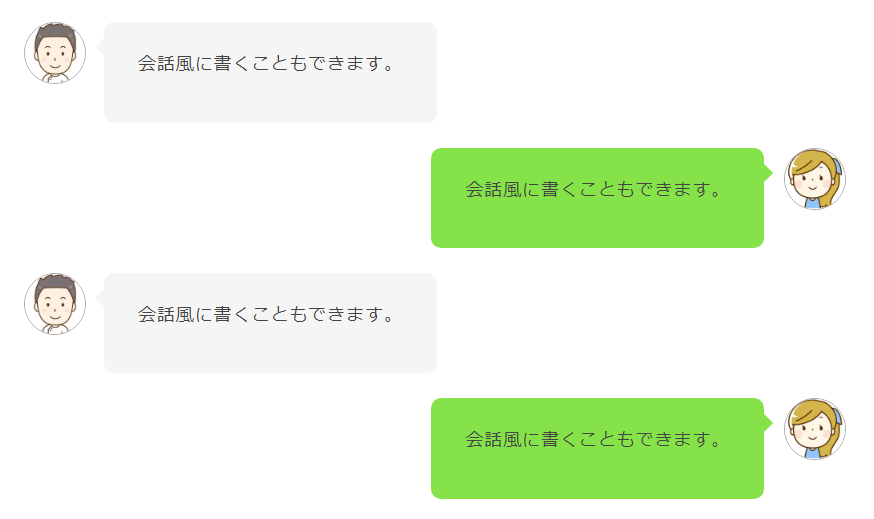
出力イメージ

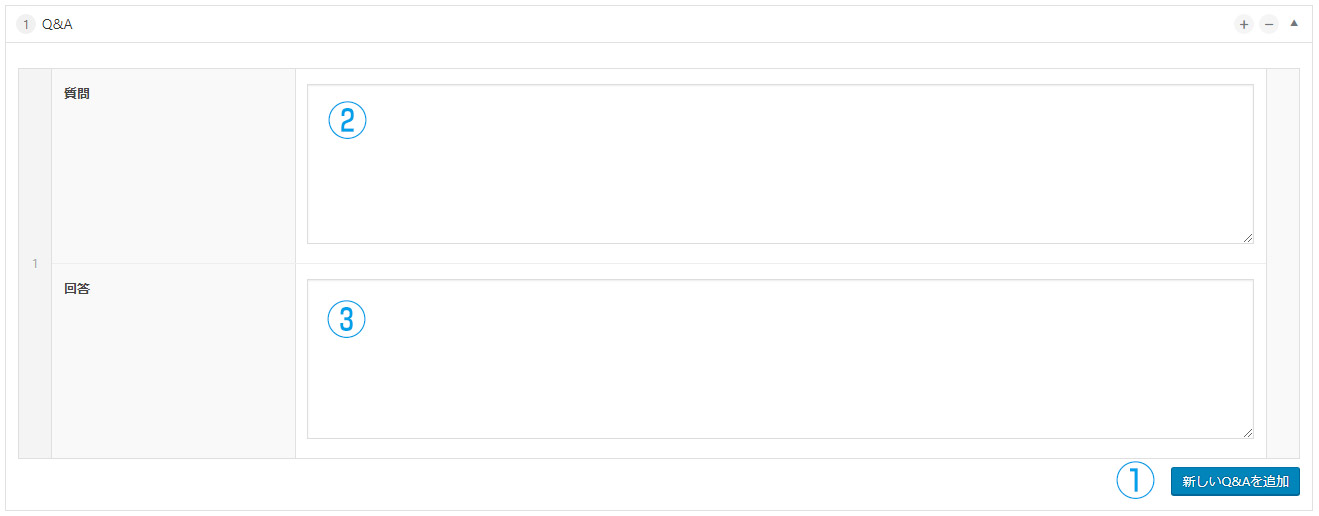
Q&A
Q&Aを簡単に作ることができます。

- ①新しいQ&Aを追加:「新しいQ&Aを追加」を押して入力欄を表示させます。
- ②質問:質問内容を入力します。
- ③回答:質問に対する回答を入力します。
さらにQ&Aを追加したい場合は「新しいQ&Aを追加」を押して追加します。
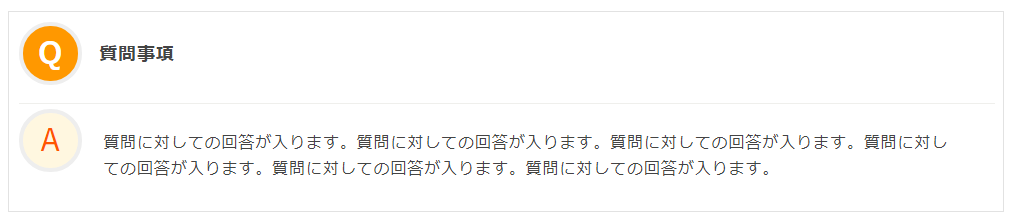
出力イメージ

画像配置
画像を配置することができます。横に並べて配置できるのは4枚までです。

- ①画像:表示させたい画像を選択します。
- ②リンク先:画像にリンクを設定したい場合はリンク先のURLを入力します。
- ③代替わりテキスト:画像のaltを設定できます。こちらは必須です。
- ④CSS:画像にCSSを適用したい場合に入力します。
- ⑤クラス:画像にクラスを反映させたい場合に入力します。
- ⑥その他:オンクリック設定などの設定がしたい場合はここに記述してください。
- ⑦行を追加:複数の画像を並べて配置できます。最大4枚までです。
出力イメージ

メディア掲載実績
メディア掲載実績の表示設定
メディア掲載実績のコンテンツを表示することができます。

- ①メディア掲載実績 表示:メディア掲載実績の表示か非表示を選択できます。
- ②見出し:見出しを付けることができます。不必要であれば入力しなくても良いです。
- ③画像:表示させたい画像を選択します。
- ④リンク先:画像にリンクを設定したい場合はリンク先のURLを入力します。
- ③代替わりテキスト:画像のaltを設定できます。こちらは必須です。
- ⑥CSS:画像にCSSを適用したい場合に入力します。
- ⑦クラス:画像にクラスを反映させたい場合に入力します。
- ⑧その他:オンクリック設定などの設定がしたい場合はここに記述してください。
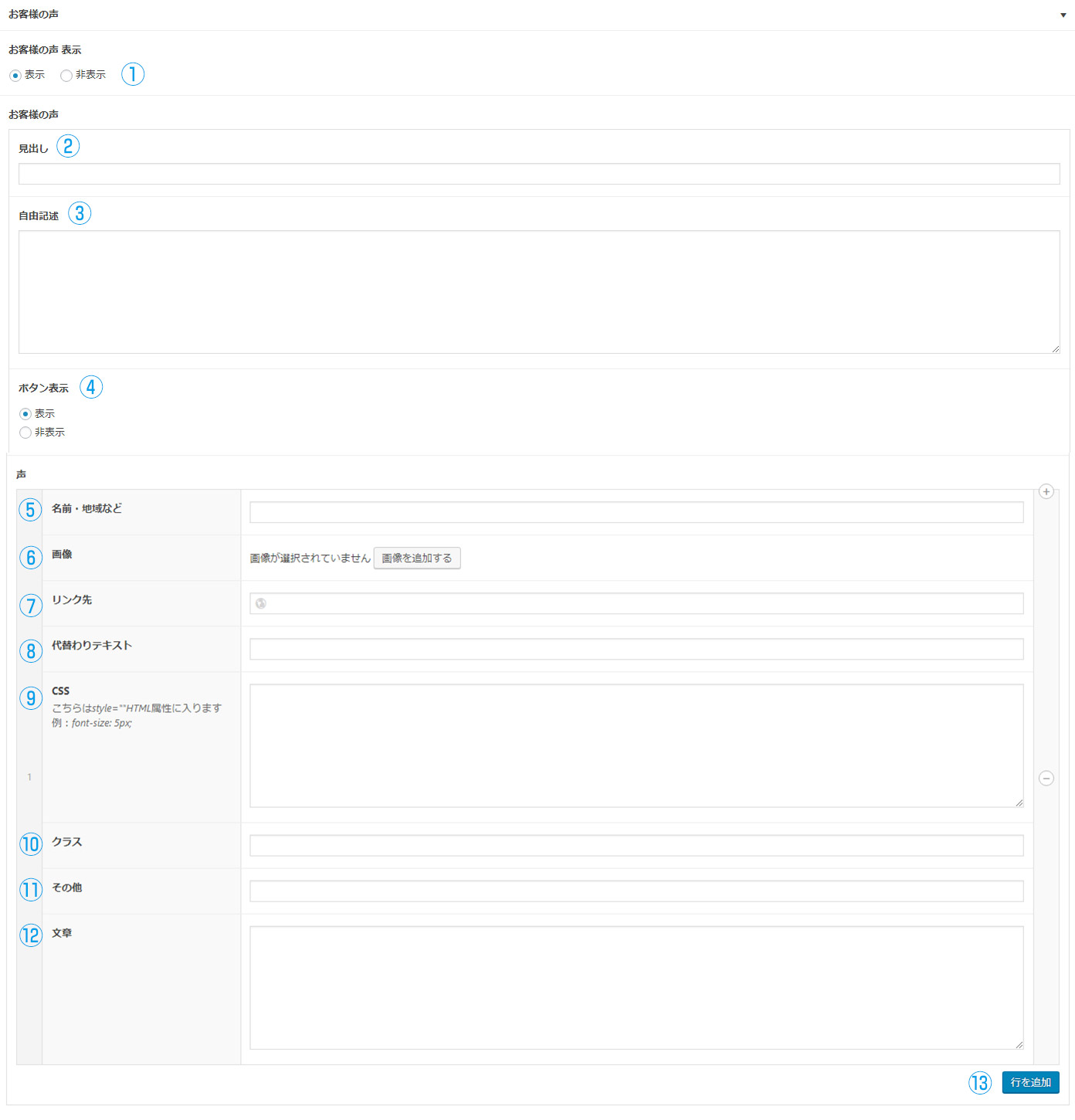
お客様の声
メディア掲載実績の表示設定
メディア掲載実績のコンテンツを表示することができます。

- ①お客様の声 表示:メディア掲載実績の表示か非表示を選択できます。
- ②見出し:見出しを付けることができます。不必要であれば入力しなくても良いです。
- ③自由記述:見出しの下に文章を載せることができます。不必要であれば入力しなくても良いです。
- ④ボタン表示:お客様の声ページに飛ばすボタンの表示・非表示が選択できます。
- ⑤名前・地域など:名前や地域を記述します。
- ⑥画像:表示させたい画像を選択します。
- ⑦リンク先:画像にリンクを設定したい場合はリンク先のURLを入力します。
- ⑧代替わりテキスト:画像のaltを設定できます。こちらは必須です。
- ⑨CSS:画像にCSSを適用したい場合に入力します。
- ⑩クラス:画像にクラスを反映させたい場合に入力します。
- ⑪その他:オンクリック設定などの設定がしたい場合はここに記述してください。
- ⑫文章:アンケートの文字を書き起こします。
- ⑬行を追加:お客様の声を追加します。最大3名までが推奨です。
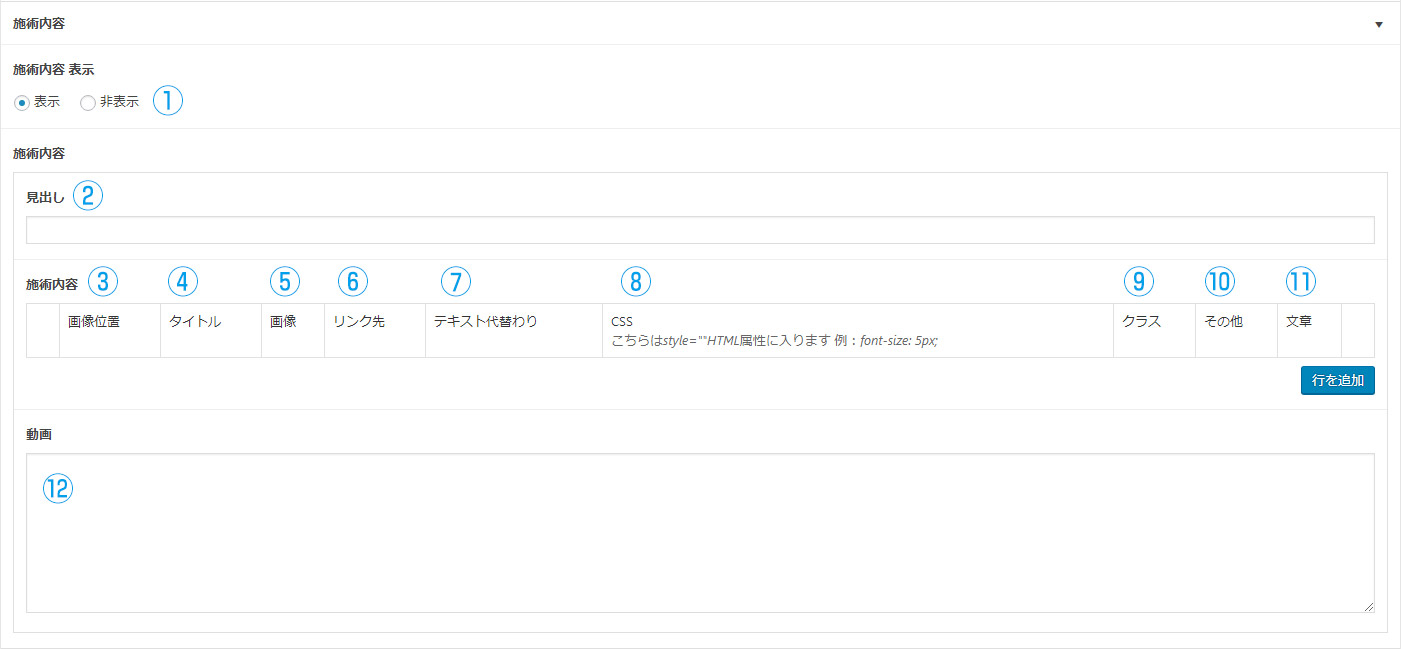
施術内容
施術内容の表示設定
施術内容のコンテンツを表示することができます。

- ①施術内容 表示:施術内容の表示か非表示を選択できます。
- ②見出し:見出しを付けることができます。不必要であれば入力しなくても良いです。
- ③画像位置:画像を表示させる位置を選択します。
- ④タイトル:タイトルを入力できます。こちらの入力は任意です。
- ⑤画像:表示させたい画像を選択します
- ⑥リンク先:画像にリンクを付けたい場合、リンク先のURLを入力してください。
- ⑦テキスト代替わり:画像のaltを設定できます。こちらは必須です。
- ⑧CSS:画像にCSSを適用したい場合に入力します。
- ⑨クラス:画像にクラスを反映させたい場合に入力します。
- ⑩その他:オンクリック設定などの設定がしたい場合はここに記述してください。
- ⑪文章:画像と並べて表示させる文章を入力してください。
- ⑫動画:施術に関する動画を掲載できます。Youtube等の埋め込みコードを記述すると表示されます。
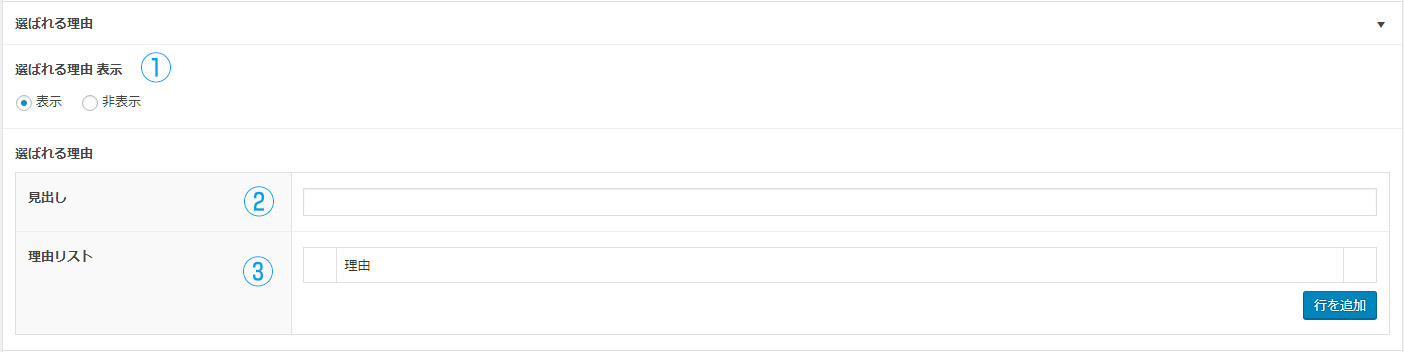
選ばれる理由
選ばれる理由の表示設定
選ばれる理由のコンテンツを表示することができます。

- ①選ばれる理由 表示:選ばれる理由の表示か非表示を選択できます。
- ②見出し:見出しを付けることができます。
- ③理由リスト:選ばれる理由を入力します。「行を追加」で複数入力が可能です。
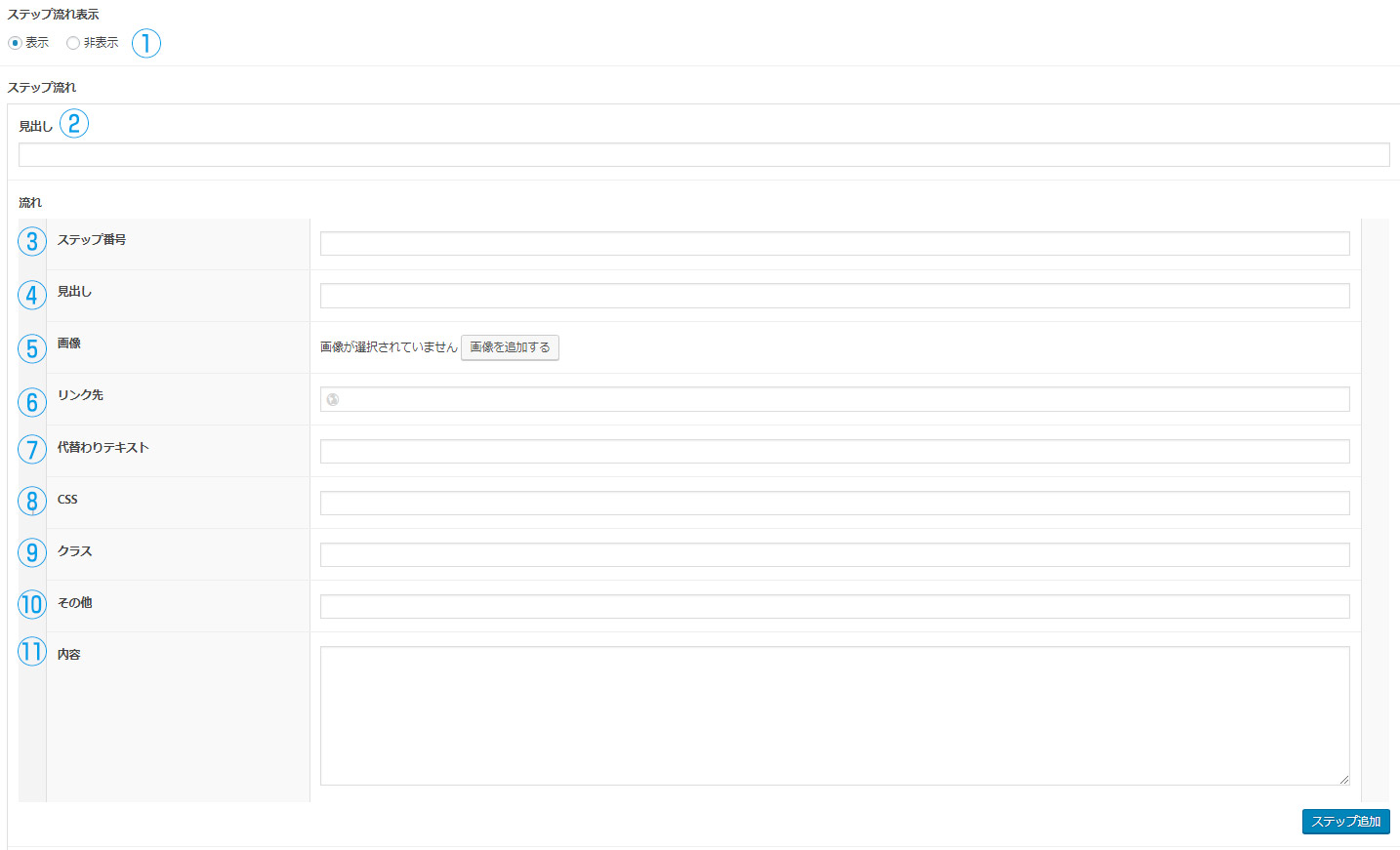
ステップ流れ
ステップ流れの表示設定
ステップ流れのコンテンツを表示することができます。

- ①ステップ流れ 表示:ステップ流れの表示か非表示を選択できます。
- ②見出し:全体の見出しを付けることができます。
- ③ステップ番号:ステップの番号を入力します
- ④見出し:ステップの個別の見出しを入力
- ⑤画像:表示させたい画像を選択します
- ⑥リンク先:画像にリンクを付けたい場合、リンク先のURLを入力してください。
- ⑦テキスト代替わり:画像のaltを設定できます。こちらは必須です。
- ⑧CSS:画像にCSSを適用したい場合に入力します。
- ⑨クラス:画像にクラスを反映させたい場合に入力します。
- ⑩その他:オンクリック設定などの設定がしたい場合はここに記述してください。
- ⑪内容文章を入力してください。
- 「ステップを追加」で複数表示させることができます。